因為動態網頁設計,AJAX 和 JSON 是很常用的!所以來介紹它們╰(°▽°)╯

舉例:
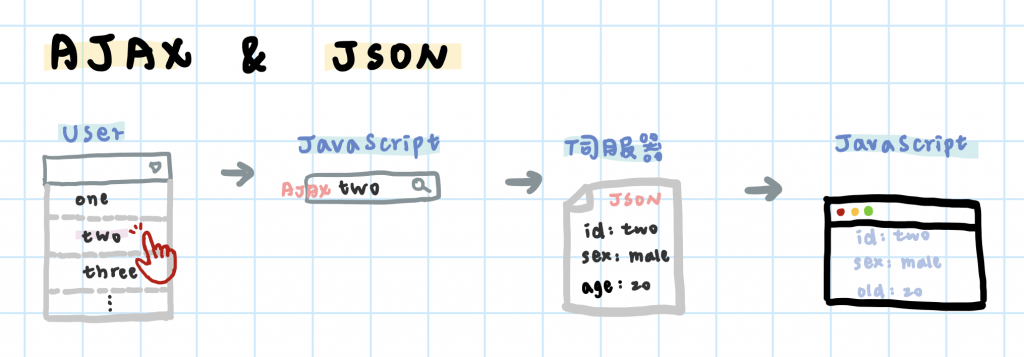
User 點選下拉選單 ➡ JavaScript 透過 AJAX 將選項 ID 傳給伺服器要資料 ➡ 伺服器接收請求將選項 ID 的資料使用 JSON 格式傳回 ➡ JavaScript 收到 JSON 資料顯示給 User 觀看
兩者關係:
透過 AJAX 方式交換 JSON 資料

謝謝小葵大大詳細的操作教學
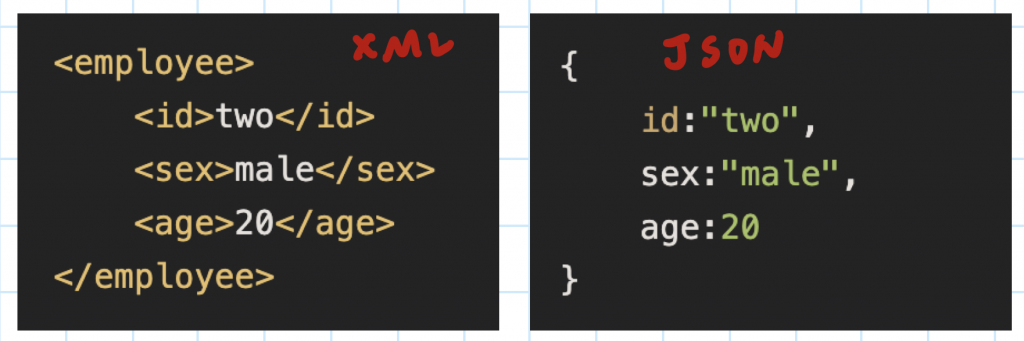
請問關於JSON的語法,之前學是屬性和值都是用雙引號包起來
像是這樣:{"id":"two","sex":"male","age":20}
還是在這裡語法有什麼不一樣的表示嗎
您好:
請參閱此份連結,感謝!